Table Of Content
- A guide to everyone Taylor Swift sings about in ‘Tortured Poets Department’ — and their reactions
- Building begins
- A field guide to the references on Taylor Swift’s ‘The Tortured Poets Department’
- Adams: Girls of the Golden West album review – California gold rush opera has a definitive recording
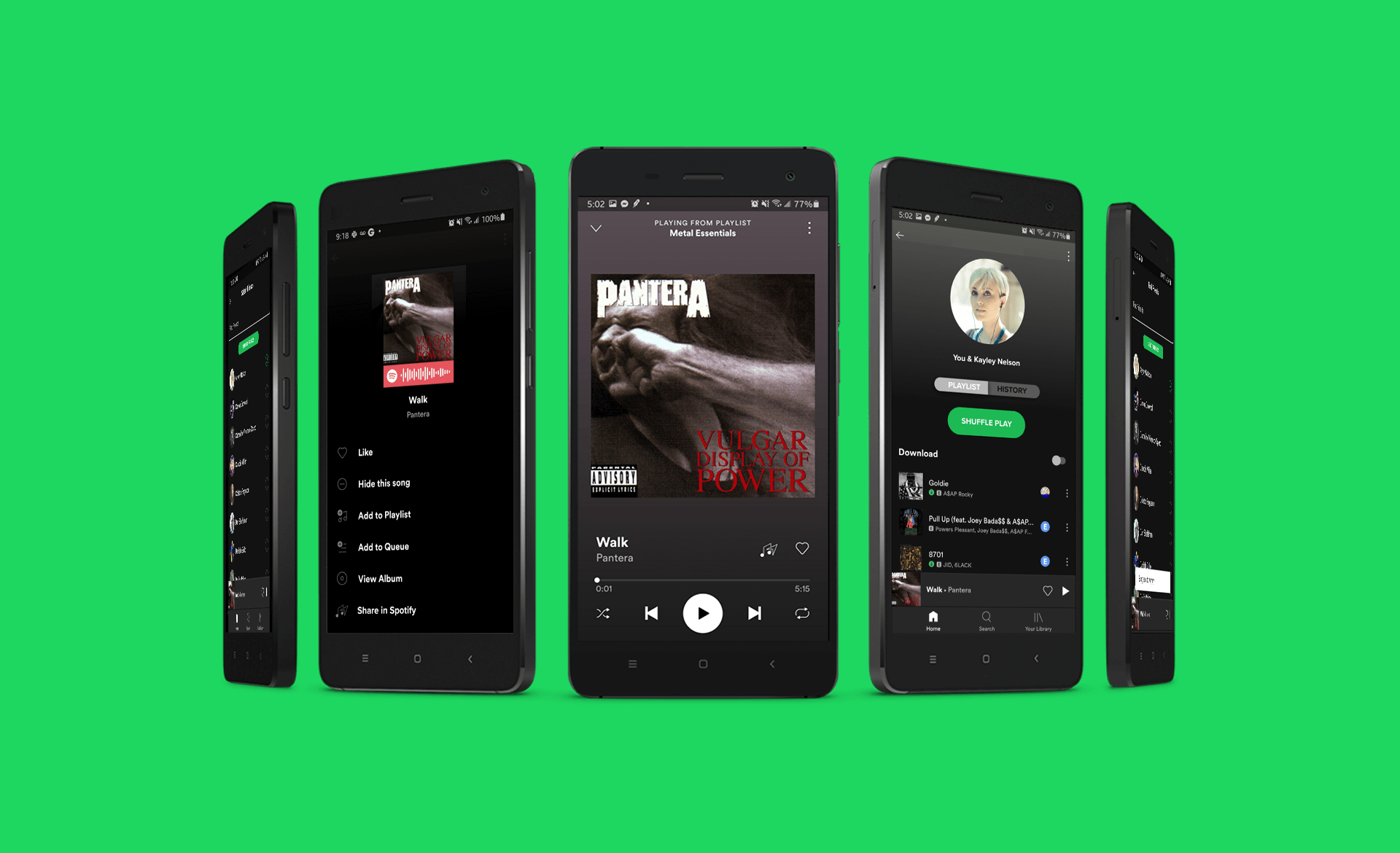
- How Spotify Uses Design To Make Personalization Features Delightful
- Crafting new design principles

Within Spotify, we also had the introduction of Encore, our family of design systems that help us to build beautiful, scalable and unified Spotify apps. Additionally, we wanted to broaden our support for listeners, with better accessibility and a range of new validated features from our mobile experiences — rounding them out with increased personalisation. Our Desktop and Web Player listeners have very similar usage patterns and needs, so aligning the two was a key focus area for our team. The Desktop app had several different implementations of trackrows, while the Web Player didn’t have the same functionality or richness of information. In parallel, we worked to align our changes to the larger Spotify ecosystem.
A guide to everyone Taylor Swift sings about in ‘Tortured Poets Department’ — and their reactions
The Spotify green logo, pictured top left, is our primary logo colorway, and it should only be used with black, white, and non-duotoned photography. Use the icon on its own only if you do not have enough room for the full logo or in cases when the Spotify brand has already been established. While the icon can exist without the wordmark, the wordmark should never exist without the icon. Spotify Premium lets you play any track, ad-free and with better audio quality. “Now all of a sudden you don’t need to be in the physical space to share in the culture,“ explains James Burke, founder and global creative director of Acrylicize.
Building begins
We're a cross-disciplinary team of people who love to create great experiences and make meaningful connections between listeners and creators. There’s an obvious tension in the design, between Spotify wanting to make the app a calmer and more navigable space while also trying to find new ways to entice people into new things. There’s more autoplaying content than ever in the app now and lots of ways to quickly preview songs and playlists without hitting fully diving in. Full-screen vertical scrolling is everywhere now and is an obviously useful tool for discovery.
A field guide to the references on Taylor Swift’s ‘The Tortured Poets Department’
We dig into what they might signal for the future of design systems. From here, we come together and share context about naming conventions, platform specifications, and accessibility requirements so that we can align on what we should build. By pooling our findings, we craft what we call the component’s outline, which captures these decisions and lays the foundation for a more detailed design phase. The outline might include a glossary of terms, the anatomy of the component, or any variants we need to support. Watch this space for more brand and site updates, and for lots of other stories about design at Spotify.
We make this simpler for ourselves by choosing a project lead per component, and that individual gets input from design and engineering partners with platform expertise as needed. Our design approach wasn't just about ubiquitous coverage, it was about consistency. Wherever people tuned in, we wanted that experience to be as seamless and cohesive as possible.
Spotify launches new desktop experience for Mac and PC with three-column UI - 9to5Mac
Spotify launches new desktop experience for Mac and PC with three-column UI.
Posted: Tue, 20 Jun 2023 07:00:00 GMT [source]
Also, we get super psyched when someone posts a newly published Spotify.Design article on our Slack and people react with heart-eyes emojis. Before jumping into fix-it mode, we wanted to define our problem and figure out who’d help us solve it. For the initial design exploration, we partnered with independent art director Albin Holmqvist, who’d just completed a bold brand refresh for one of our favourite flagship playlists, Altar. In 2018 and 2019, Spotify began to play a stronger role in the global design community. We started developing a brand for our discipline through an external website, social media (Twitter and Instagram), and cool events.

If you use any Spotify metadata (including artist, album and track names, album artwork, and audio playback) it must always be accompanied by the Spotify brand. Another essential aspect of Spotify’s UX design is the use of micro interactions. Microinteractions are small, subtle animations or interactions that provide feedback or acknowledge a user’s actions, such as a button press or a swipe gesture. These micro-interactions give the user a sense of control and feedback and help make the experience more engaging and satisfying. Spotify’s personalization provides users with a unique and tailored experience, making it easy for users to discover new music they may not have otherwise found, enhancing their engagement and satisfaction. When you work for a company, you know too much about how things work, which means you are not the end user.

Because a brand is nothing without a slick Google Slides template! We also began a communications plan to let our designers know about the changes we made and how to find the tools to put the new brand into action. Have you ever partnered with designers to design a design brand that helps designers showcase their design work to an audience of… (wait for it) ...designers?
Crafting new design principles
Then we might see some common sense applied to this situation, because I’m getting fed up reading headlines about Spotify whining about Apple, doing what they’re entitled to do. If you are having trouble with anything in this guide, you are missing brand elements from the brand package, or you are unsure if your communication best represents the Spotify brand, please contact the Spotify design team at Playlists have been Spotify’s main — and, for all intents and purposes, only — source of discovery, but in the new design, there’s a much greater emphasis on getting you into new things. That makes particular sense in podcasts, where Spotify desperately needs to find ways to recoup its huge investments in the space.
Spotify has updated how artist profiles look - RouteNote
Spotify has updated how artist profiles look.
Posted: Fri, 06 Oct 2023 07:00:00 GMT [source]
We're looking forward to delivering continual updates to our listeners and are eager for faster loops between receiving user feedback and being able to iterate on the experience to address listener needs. We tackled the new brand using our product design process — a.k.a. think it, build it, ship it, tweak it — to give ourselves some structure and share our progress with designers in their own language. The good news is that most designers are now aware that Spotify has design principles. A recent survey (run by our fab design ops team) indicates that yes, designers know about Relevant, Human, and Unified, and that they consider these principles when designing. This suggests the new principles are more applicable and easier to remember, compared to the six principles we had before.
Each representative is conducts an audit and diagrams out what’s unique to their surface. Desktop has more real estate; TV’s different because of the viewing distance; Watch requires all the information to be condensed. We intentionally worked to make the process as pleasurable as possible for everyone.
The studio isn’t the only space created—or used—with thoughtfulness. Listening rooms, green rooms, and places for breaks, snacks, and beverages have also been carefully designed. “We wanted to make spaces where artists would feel inspired to stay—maybe even longer than necessary—to spend time creating with us,” said Chris. So all these instruments create an instant rapport and discussion with the artist with the hope to spark creativity.
No comments:
Post a Comment